Personaliza páginas con Divi para WordPressParece ser una tarea relativamente sencilla, el uso de herramientas digitales es necesario para completar tareas de desarrollo de contenidos, en formatos básicos o más complejos. El mundo de Internet necesita este tipo de herramientas, porque tiene que ir de la mano de los distintos sitios, páginas, blogs, entre otras cosas.
Los sistemas de desarrollo de contenido han sido, durante años, uno de los más grandes esencial para los desarrolladores web, especialmente si incluyes los sitios de ‘Blogs’, cuya principal característica es llenar de información a los lectores.
¿Cómo personalizar páginas, plantillas o categorías con Divi para WordPress?
Para personalizar páginas con Divi para WordPress es necesario tener instalada la herramienta WordPress, y con este sistema de gestión de contenido los usuarios tienen la oportunidad de desarrollar cualquier tipo de contenido ‘Web’, especialmente contenido para ‘Blogs’.
Si quieres mantenga su ‘Sitio web’ o ‘Blog’ actualizado, la herramienta en cuestión es realmente útil para este trabajo, y es muy adecuada para quienes no tienen mucha experiencia en esta área de desarrollo, con ella se puede reducir el tiempo que se tarda en hacerlo con normalidad, sin ningún tipo de sistema de gestión de contenidos.
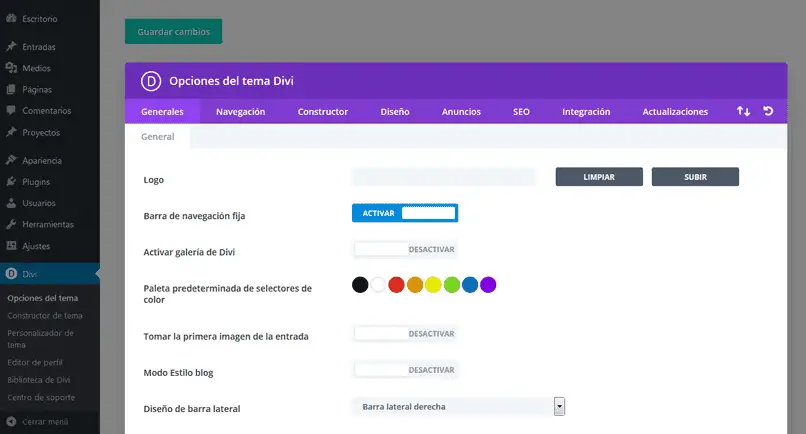
Parpersonalizar páginas con Divi para WordPressTodo lo que tienes que hacer es descargar la herramienta en tu computadora y, además, debes tener instalado el generador de plantillas ‘Divi’. Ahora debe ingresar «WordPress» y seleccionar la opción «Páginas» en «Agregar nuevo», busque el botón «Usar el creador de Divi».
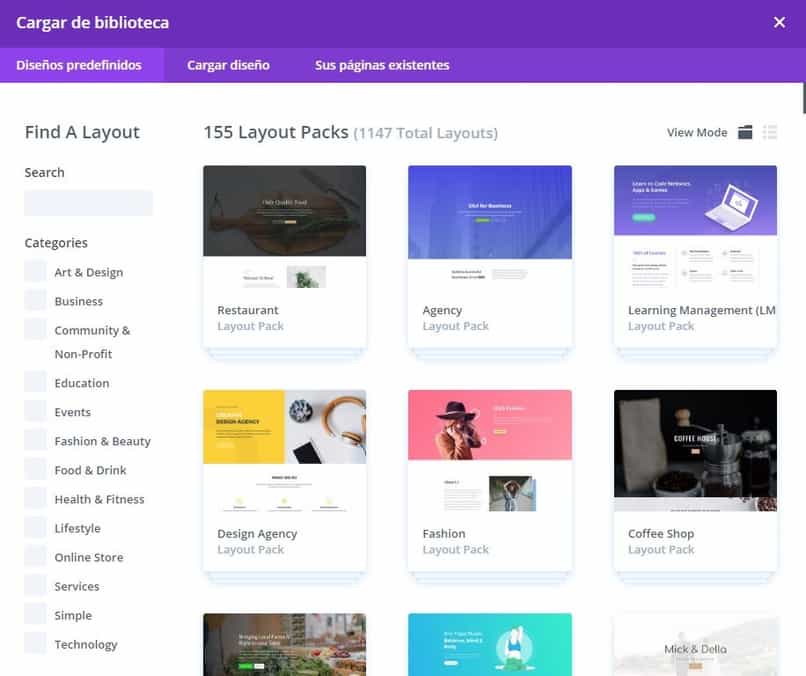
Luego seleccione ‘Seleccione un diseño predefinido (Si no tienes mucha experiencia), la elección es perfecta, ya que te da una lista de diseños ya hechos, 814 para ser exactos, y puedes insertar imágenes, textos, entre otras cosas, es otra característica totalmente gratis, también es hora de usar ‘Divi’.
¿Cuáles son los pasos para crear una página de categoría DIVI en WordPress?
Personaliza páginas con Divi para WordPress La facilidad para crear o desarrollar contenido en ‘páginas web’ nunca ha sido tan simple como lo es hoy, se utilizan innumerables sistemas o programas digitales para ejecutar plantillas prediseñadas y usted puede promoverlas. trabajar hasta el 70%.
Pero, herramientas descritas anteriormente En su mayoría son guiadas, para quienes no tienen suficiente experiencia o conocimiento en el campo, pero, para quienes están familiarizados con el desarrollo de páginas desde cero en WordPress es una tarea relativamente sencilla y, sin mucha dificultad, los detalles que se toman. su tiempo.
Agregue una nueva plantilla para cada categoría
Para personalizar páginas con Divi para WordPress, o para crearlas desde cero, debe ingresar a WordPress y seleccionar la opción ‘Página’, encuentra el área donde dice ‘Agregar nuevo’ y utilizar las opciones deseadas, por ejemplo: insertar mapas de ubicación, diseños coloridos, elegantes o muy informales, incluso diseños vanguardistas muy sencillos.
Todos los atributos de una página o ‘Blog’ son básicos, porque atraen la atención del lector o usuario, pero, lo más importante es que el contenido es muy bueno.
Agregar y establecer el título de la página de categoría
Una vez que hayas elegido cómo vas a crear tus nuevas páginas, si quieres construirlas desde cero, usar una plantilla o clonar una página que ya has creado, lo siguiente es editar el contenido, con por ahora usaremos algunas filas, una para la lista de publicaciones, de la que hablaremos más adelante y otra para el título de la página. El segundo es el nombre de la categoría que vamos a crear.Para hacer esto, necesita agregar un conjunto de una columna, también debe incluir un módulo de texto, seleccionando el botón «Texto» en el menú de selección, luego se abrirá una ventana para configurar el texto que usará en esa página, usted Debe seleccionar «Usar contenido dinámico» ya que será diferente en cada una de las páginas de la categoría.
Ahora se abrirá una lista con las opciones disponibles y debe seleccionar la que se llama «Título del archivo», luego Debe configurar el diseño del texto que se mostrará, verá una ventana de configuración de texto donde puedes elegir el tamaño, color y espacio entre caracteres y listo, una vez que elijas cómo quieres que busque el texto, acéptalo y habrás creado el título de una de tus páginas de categoría.

Agregar y configurar la lista de publicaciones en una categoría
Antes de hacer una lista de publicaciones, debes saber cómo quieres que se vea la interfaz de tu página, si quieres que aparezcan las imágenes, el autor de la publicación o si permites que se lean las dos primeras líneas de contenido, además de la estructura que desea que tenga su página. Vaya a Insertar una fila y agregue una nueva fila a una columna, de esta manera tomará todo el ancho de la páginaLuego tienes que seleccionar un nuevo módulo, seleccionar “Blog”, este actuará como un contenedor para mostrar el contenido que escribiremos más adelante en nuestro Sitio Web. Ahora se abrirá la configuración del blog, aquí debes seleccionar la pestaña «Publicaciones para la página actual» y mover el control a la posición «Sí», en el cuadro «Número de entradas» agrega el valor «1» para que solo se muestre las publicaciones más recientes de la categoría.
También deberá seleccionar la información que desea mostrar sobre la publicación, si desea mostrar una imagen destacada, muestre el botón «Leer más», seleccione si desea mostrar el autor, la fecha en que se creó la publicación y si desea mostrar la categoría.
Una vez que tenga esto configurado, tendremos nuestra página lista en la plantilla de categoría para que se muestre la última publicaciónAhora tienes que insertar una nueva fila, pero con dos columnas para que haya dos posiciones en la columna de la izquierda y la de la derecha, dos más. Ahora debe ingresar al módulo «Blog» en la columna de la izquierda y seleccionar nuevamente que solo muestra las publicaciones actuales para esa página, sin embargo, estableceremos la cantidad de publicaciones que deben mostrarse en «2», luego en el cuadro «Rellenar el desplazamiento» tienes que configurarlo con el valor «1».

Ahora para terminar con esta columna debe seleccionar «Cuadrícula» en la sección Diseño. Finalmente, es necesario realizar el mismo proceso en la columna de la derecha, pero sin hacer el único cambio en el valor «3» en la sección «Número de desplazamiento» para que se puedan ver las 3 posiciones disponibles. Cuando lo hagas, tendrás tu página de categoría de dos categorías lista y configurada, con este diseño y configuración, uno de los bloques ocupará todo el ancho de la página con el contenido de la publicación más reciente y el otro con otra cuadrícula de 2×2 con el último post 4.
¿Cómo puedo usar módulos dinámicos y contenido para personalizar mis plantillas DIVI?
Para aprovechar al máximo nuestro sitio web, si usa Divi es extremadamente importante que sepa cómo manejar el módulo de contenido, a través de este podemos configurar nuestra plantilla para satisfacer lo que mejor se adapte a nuestro proyecto. Divi utiliza un generador de temas que puede administrar desde Divi Theme Builder o el editor predeterminado de WordPress.
Cuando utilice Divi Bulider para editar o personalizar funciones de sus plantillas, debe tener esto en cuenta. Cada uno de los módulos que agregue estará dentro de los parámetros originalmente nombrados de acuerdo con la plantilla que está modificando.
Para comenzar a agregar módulos a nuestra plantilla web, debe hacer clic en el ícono de agregar módulo y seleccionar «Publicar contenido», cuando lo haga, podrá ver el menú de configuración completo para el contenido de la publicación futura, para que todas sus próximas publicaciones que configure en este momento tengan un formato predefinido. Divi le permitirá utilizar su editor de diseño de plantillas, elementos dinámicos y contenido estático.
En la configuración de cada módulo que añadas podrás visualizar cada uno de los elementos que puedes personalizar para el contenido de ese módulo, en este caso podrás visualizar los cambios que realices en la configuración de estilos y formatos. , ya que cada módulo tiene un contenido predeterminado que luego se eliminará cuando comience a vaciar su propio contenido.
¿Cómo instalar la herramienta de WordPress en la PC?
Páginas que se pueden personalizar con Divi para WordPress o crear páginas ‘Web’ solo si el herramienta en tu computadoraPara hacer esto, necesitas tener una conexión a internet con buena velocidad, para que no tengas problemas con la descarga.
WordPress establece infinitas posibilidades, ya que este sistema de desarrollo de contenidos ha sido multifacético, desde entonces está disponible para Windows y MAC. Se pueden llevar a cabo miles de tareas de desarrollo «Web» solo para completar los datos, ya que existen numerosos tipos de plantillas, que el usuario puede elegir no comenzar desde cero.
Estas funciones son implementadas por usuarios sin experiencia, pero hay otros que son expertos en el campo y pueden comenzar desde cero. Para no perder más tiempo, su computadora debe tener ciertos recursos mínimos, por ejemplo: procesadores de 2 o 4 núcleos, con 2 ‘GHz’ por reloj, que Memoria RAM de 4 u 8 GB, un disco duro con amplio espacio de almacenamiento disponible.
Una vez que se tienen en cuenta los atributos, debe ir a la Página oficial de WordPress busca el programa y selecciona la opción ‘Descargar’, espera a que termine y listo, puedes empezar a usarlo.