WordPress es uno de ellos las mejores opciones para administrar su contenido web. Bueno, el propósito principal de este sitio es crear una página web. Para ello, le proporciona todas las herramientas que necesita y necesitará en el futuro en su sitio web.
Si bien algunas de estas opciones y herramientas se pagan. Es importante destacar que las versiones gratuitas que te ofrece WordPress, se utilizan para comenzar con su sitio web. Bueno, te permiten crear un artículo en una página web, que es una opción básica para crear contenido en tu sitio.
Del mismo modo, otras cosas que caracterizan a los sitios web y por supuesto que no pueden faltar en ti, son las imágenes. Y es por eso que nos resulta muy difícil navegar solo por cubrir una página web con solo texto. aquí yace el importancia de utilizar este tipo de recurso dentro de su sitio web.
Sin embargo, subir imágenes no se trata solo de subirlas a su sitio y eso es todo. Bueno, debemos tener en cuenta algunos factores de antemano, estos son será crucial ubicar nuestro sitio entre los primeros lugares en el motor de búsqueda.
Estamos hablando de optimización de imágenes y WordPress, reconociendo esta necesidad, nos proporciona un complemento para ello. Así es como estamos en este artículo para explicar cómo optimizar las imágenes cargadas en WordPress usando el plugin wp brush
¿Cómo instalar y configurar el complemento wp Smush en WordPress?
El proceso de instalación no es muy diferente de otros procesos. Complementos de WordPress, al igual que el Plugin de Pixabay en WordPress. Sin embargo, estos son los pasos que debe seguir:
- Primero tienes que meterte en tu Cuenta de WordPress.
- En la parte inferior izquierda, veremos la opción Complemento, haga clic aquí.
- Ahora una vez Sección de complementos, entramos en el buscador ‘WP SMUSH’.
- Una vez que se carga el resultado, hacemos clic en instalar ahora y luego lo activamos.
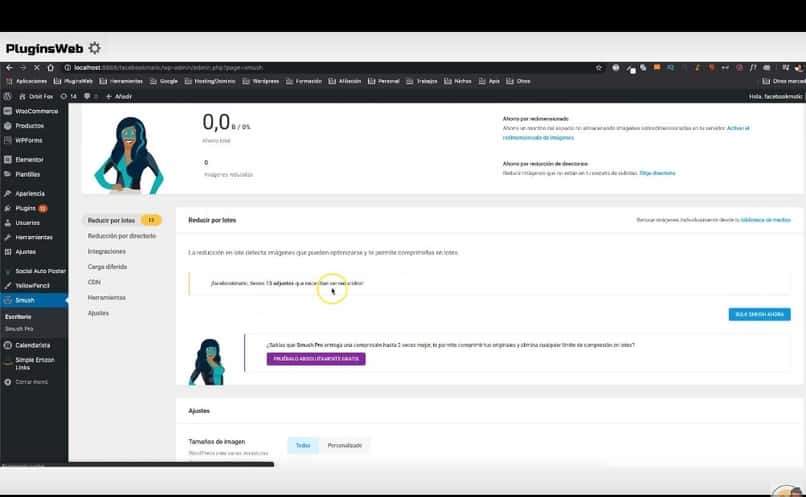
- Una vez activada, aparecerá una nueva opción en el panel lateral que muestra SMUSH. Luego haga clic.
- Entonces el wp Configuración de barrido.
- La configuración incluye la ubicación optimizar automáticamente las imágenes, elimine el exif de las imágenes, carga diferida para que las imágenes se carguen mientras el usuario navega dentro de la página. Depende de usted dejar estas opciones activas o no.
- Una vez que se complete el asistente de configuración, tendremos acceso a otras configuraciones dentro del complemento, como el tamaño de la imagen, los límites de tamaño o los tamaños que no necesitan ser optimizados.
- Listo ahora su plugin wp brush está listo para comprimir imágenes.

Cómo optimizar las imágenes de WordPress con los complementos de Wp Smush: tutorial completo.
Cuando usted Plugin wp Brush instalado y configurado, el proceso para realizar la compresión es bastante simple. Los pasos que debe seguir son:
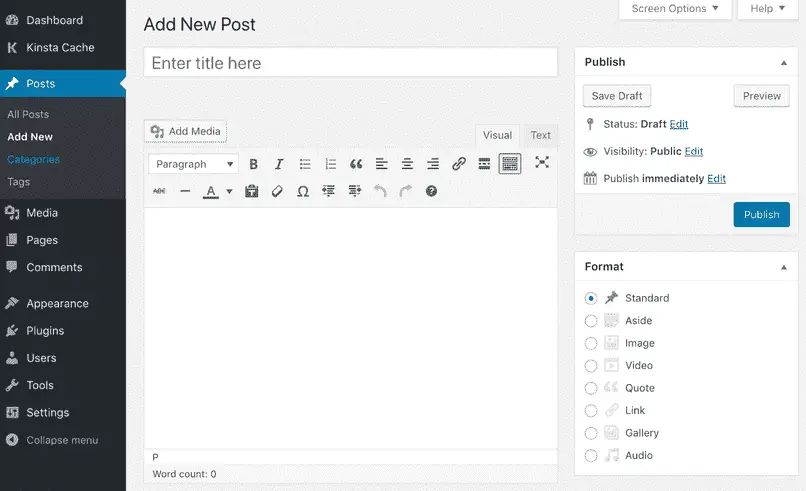
- Primero debemos sube la imagen a nuestra biblioteca de WordPress.
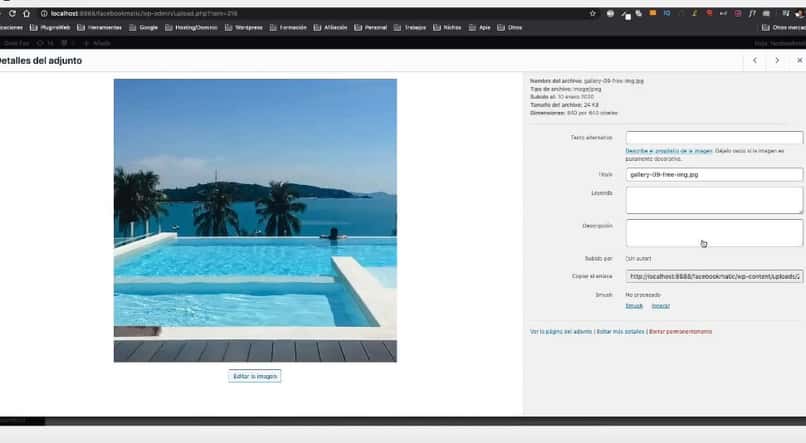
- Luego tenemos que hacer clic en la imagen de nuestra biblioteca.
- En la parte inferior derecha, donde muestra los detalles de la imagen, tenemos la opción SMUSH, luego hacemos clic.
- El complemento actuará automáticamente y maximizar esa imagen.
Estos pasos funcionan cuando se requiere específicamente la optimización. por otro lado, si queremos optimizar todas las imágenes de nuestra biblioteca, debemos ver la sección WS SMASH y luego tenemos la opción de optimizar todo el contenido de las imágenes en nuestra biblioteca.
¿Qué otro complemento hay para optimizar las imágenes de WordPress?
Editor de fotos de Windows 10
Con nuestra imagen ya seleccionada, click derecho para abrir con fotos, una aplicación que viene con Windows 10. Luego nos dirigimos a los tres puntos ubicados en la esquina superior derecha de la imagen, seleccionamos la opción de redimensionar, lanzaremos cuatro opciones a continuación , pero debemos seleccionar la opción para definir dimensiones personalizadas.
En la opción de definir dimensiones personalizadas podemos modificar el ancho, alto y calidad de la imagen. Es recomendable agregar 1360 de ancho, 815 de alto y 60 de calidad de imagen.. Luego hacemos clic en guardar una copia de un nuevo tamaño.
Cepilla tu WordPress
Después de instalar WordPress en la barra de inicio, tiene una opción de complemento, hacemos clic en complementos, luego en la opción agregar nuevo hacemos clic para proceder a instalar Smush, asumiendo que los nuevos complementos han comenzado.
El es Smush no funciona por sí solo o automáticamente, Debes ir a su configuración para poder configurarlo. Luego para probar si Smush funciona vamos a una de nuestras páginas en nuestro WordPress, luego damos clic en editar con un elemento, se abre la ventana para ti donde configuraras la imagen, damos clic en estilo, luego en la imagen de fondo y finalmente arrastramos la imagen a imágenes para sacarle el máximo partido.
Elementor
Es un editor de video donde solo necesitas dibujar la imagen como puedas crear un blog de cualquier tipo, tienda online o wordpress.
Compartir AddtoAny
Este complemento sirve coloca barras junto a tu imagen, es decir, una barra de redes sociales para que la gente comparta. Al mismo tiempo, puede seleccionar sus íconos de redes sociales para usar en su barra.
Iniciar SesiónPresione
Deja personaliza tu entrada de WordPress, cambie colores, fondos, imágenes de fondo, letras o textos y haga que su página se vea más profesional.
reSmusch.it
Lo ideal es instalar estos plugins al principio de usar Worpress, es decir, en el momento en que no tienes imagen. Y lo que es más, reSmuch.it reduce sin perder la calidad de tu imagen, optimiza automáticamente 121 imágenes después de configurar el complemento.
Optimizador de imagen EWWW
Él es Complemento de WordPress para optimizar imágenes, vamos a WordPress y lo instalarás y luego lo activarás.
Debe ajustar la optimización de imagen EWWW, es decir, cambiar los valores optimizados. Más tarde, el complemento encuentra las imágenes que necesitan ser optimizadas y solo una de ellas puede tomar u optimizar imágenes, obtendrá la optimización deseada.
Imagina
El es el rango de conversión y compresión es muy bueno Tiene diferentes niveles de flexibilidad, es decir, normal, agresiva y ultra. Además, es de pago por uso y una vez que instale y active el complemento automáticamente, puede cargar las imágenes para continuar con la optimización.
ShortPixel
Él es compresor y optimizador de imágenes funciona para wordpress y otros administradores de contenido.
TinyPNG
Que es una pagina web optimiza los recursos y los colores sin reducir la calidad de la imagen. Al tomar una imagen, la arrastramos a la página y esperamos unos minutos para que la página pase por el proceso de optimización.
Optimus
Optimus es un complemento para tamaño, reducir peso y resolución sin perder calidad de imagen.
¿Para qué sirve la optimización de imágenes de WordPress?
Cuando estamos crear contenido en nuestro sitio web, siempre tenemos que agregar imágenes a nuestro artículo. Por eso acudimos a un banco de imágenes. Sin embargo, estas imágenes no siempre tienen el tamaño y las dimensiones que consideramos mejores para nuestro sitio.

Si cargamos imágenes no optimizadas en nuestro sitio, esto tendrá un impacto negativo en un sitio web de lo mismo. Por ejemplo, una de las consecuencias es que si la imagen tiene una carga muy pesada, llevará más tiempo abrir el sitio, por lo que la gente verá la información en otro sitio web.
De este modo el tráfico y la ubicación se pierden. Lo que se traduce en una pérdida de dinero para nosotros. De igual forma, si una imagen no está optimizada estaríamos ocupando más espacio en WordPress, teniendo en cuenta que este almacenamiento es limitado, subir imágenes pesadas no será una buena práctica.